HI~今天是下雨天呢,既然出不了門就來打程式吧(笑)
那今天~就來分享一下關於資料上傳的程式吧
那關於資料上傳之應用上,我想只要有參加過研討會阿之類的活動的人應該都知道是甚麼
其實也就是開一個網頁~然後點選上傳資料~然後上傳~~~就完成啦!
好的,那廢話不要太多,我先介紹功能
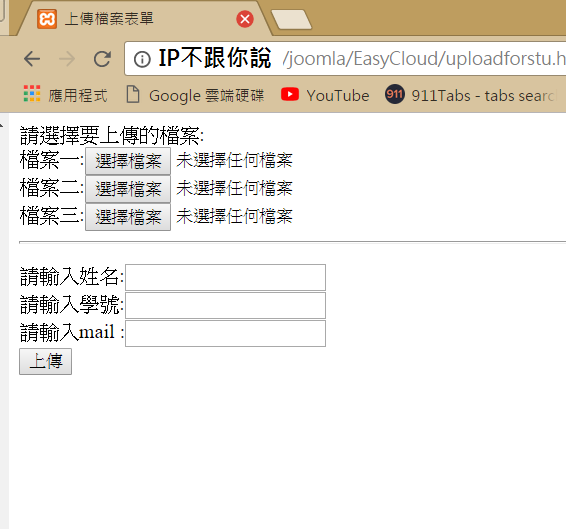
(1) 上傳資料平台
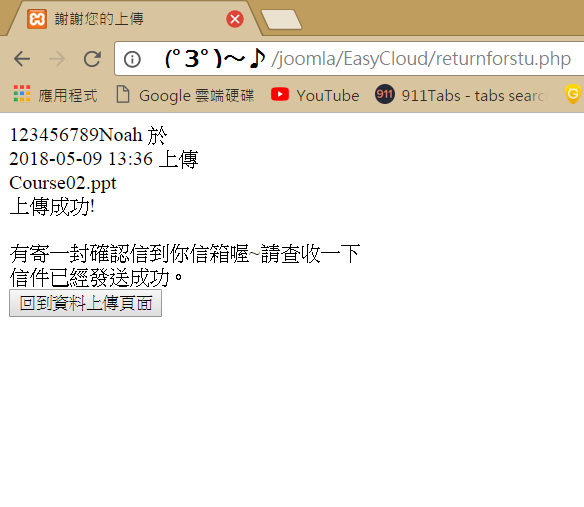
(2) 會跳至第二個頁面以示完成上傳
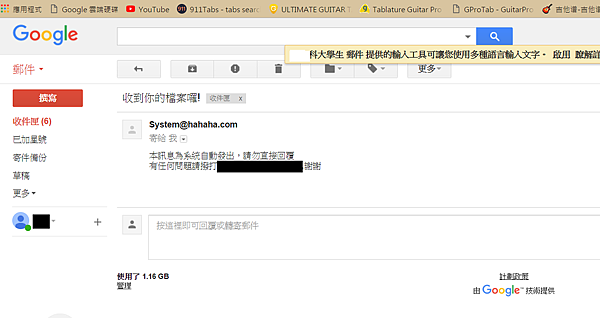
(3) 上傳完成後會自動寄E-mail已示留存
好,那先PO一下程式碼,程式碼有分為PHP部分跟HTML部分,需要拿取的話兩個都要拿走喔
HTML:(檔名 uploadforstu.html )
<html>
<head>
<script>
function checkforblank()
{
if(document.getElementById('mail').value =="")
{
alert('請填寫相關欄位!');
return false;
}
}
function checkfile()
{
}
</script>
<meta charset="UTF-8">
<title>上傳檔案表單</title>
</head>
<body>
<form action="returnforstu.php" method="post" enctype="multipart/form-data" onsubmit="return checkforblank()" >
請選擇要上傳的檔案:<br />
檔案一:<input type="file" name="fileUpload[]"/><br>
檔案二:<input type="file" name="fileUpload[]"/><br>
檔案三:<input type="file" name="fileUpload[]"/><hr>
<p>
請輸入姓名:<input type="text" name="username" id="username"/><br>
請輸入學號:<input type="text" name="number" id="number"/><br>
請輸入mail :<input type="text" name="mail" id="mail"/><br>
<input type="submit" value="上傳">
</P>
</form>
</body>
</html>
PHP:(檔名 returnforstu.html )
<?php
echo $_POST["number"];
echo $_POST["username"]." 於"."<br/>";
echo date("Y-m-d H:i",strtotime("+6hour"))." 上傳"."<br/>";
$i=count($_FILES["fileUpload"]["name"]);
for ($j=0;$j<$i;$j++)
{
if($_FILES["fileUpload"]["error"][$j]==0)
{
if(move_uploaded_file($_FILES["fileUpload"]["tmp_name"][$j], "./".$_FILES["fileUpload"]["name"][$j]))
{
echo $_FILES["fileUpload"]["name"][$j]."<br>"."上傳成功!<br />";
echo "<br>";
echo "有寄一封確認信到你信箱喔~請查收一下<br>";
}else
{
echo $_FILES["fileUpload"]["name"][$j]."上傳失敗!<br/>";
}
}
}
$to=$_POST['mail']; //收件者
$subject = "收到你的檔案囉!"; //信件標題
$msg = "本訊息為系統自動發出,請勿直接回覆
有任何問題聯絡,謝謝";//信件內容
$headers = "From:System@hahaha.com"; //寄件者
if(mail("$to", "$subject", "$msg", "$headers")):
echo "信件已經發送成功。<br>";//寄信成功就會顯示的提示訊息
else:
echo "信件發送失敗!";//寄信失敗顯示的錯誤訊息
endif;
?>
<html>
<head>
<meta charset="UTF-8">
<title>謝謝您的上傳</title>
</head>
<body>
<input type ="button" onclick="javascript:location.href='http://120.109.18.143/joomla/EasyCloud/uploadforstu.html'" value="回到資料上傳頁面"></input>
</body>
</html>
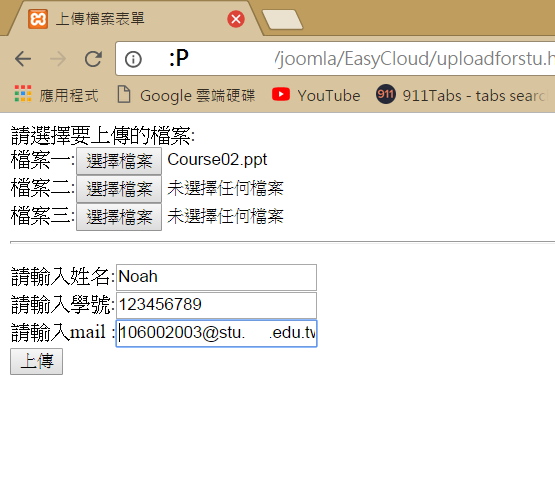
OK,那最後成功的樣子大概會像這樣(很抱歉我懶得做任何設計):


最後是上傳完成的樣子:

回去看一下郵件吧 |////| ( )ノ |////|(自動門

好la~那原則上成品就是這樣
那麼,關於PHP本身php.ini的設定
可以參照這篇(幫別人打廣告)
還有關於mail的設定
在php.ini裡面搜尋 [mail function]
把SMTP=localhost 改成你自己的
像是我是用彰化市某私立科大的SMTP:ctu.edu.tw
而大部分則是使用msa.hinet.net (書上寫的)
順帶一提,我寫這個完全是為了寫個給學生交報告用的
否則一口氣全班50多人用隨身碟捅你電腦...真的很不蘇胡阿
...........(´゚д゚`)
好啦!那麼,文章到此,祝各位好運!
文章標籤
全站熱搜




 留言列表
留言列表
